
October 7,2024
Understanding Website Architecture: A Comprehensive Guide
![]()
Did you know that, on average, users spend only 54 seconds on a website? In that brief moment, it’s crucial to grab their attention, engage them, and make them want to stay on your website. So, if your site is difficult to navigate, visitors are more likely to leave and seek an easier experience elsewhere.
This is why website architecture is so vital—it forms the backbone of your site. You could have stunning designs and well-thought-out content, but if users struggle to find what they’re looking for, all those efforts are wasted.
In this article, we’ll explore what website architecture is, how to perfect it, and the best practices for creating a site that’s both beautiful and easy to navigate.
In this Article…
- What is Website Architecture?
- Why is Website Architecture important?
- Website Architecture: Best Practices
- Final Thoughts
What is website architecture?
Website architecture refers to the way your website is structured and organised.
This is the framework that determines how content is grouped, linked, and then shown to users.
Key elements of website architecture include:
- Hierarchy – This often involves grouping related content under sections or categories. And, will effect things like titles and descriptions.
- Navigation – Designing navigation menus, links, and buttons that users use to move from one page to another.
- Internal Linking – this is when you add links on your website that take visitors from one page to another page. For example, if you’re reading a blog and there’s a sentence that says, “Learn more about websites here,” and the word “here” is clickable—that’s an internal link.
- URL Structure – URL’s should be clear and descriptive, making it easier for users to understand and search engines to index.
Good website architecture not only improves the user experience by making navigation smooth, but also boosts your site’s SEO as it makes it easier for search engines to crawl your website.
Think of your site architecture as the blueprint that makes everything on your website flow.
Why is website Architecture so important?
Website Structure is important for a range of reasons…
Boosts SEO
A well-structured website can enhances your SEO.
When your site is organised in a logical and user-friendly way, search engines can more easily crawl your website. This improves your chances of ranking higher in search results!
For example, if you have a blog about “Website Tips” and it’s linked to related topics like “How to write website content,” it tells search engines that these pages are relevant. Furthermore, when your site is well-structured, search engines are more likely to show your content to users who are looking for it, which can lead to more organic traffic.
Improves Usability
Good website architecture enhances user experience because it makes it easy for visitors to find what they need. When your website users can navigate your site, they’re more likely to stay longer, explore more pages, and engage with your content.
Missed Opportunities
Poor website architecture can frustrate users. If visitors struggle to find what they’re looking for, they’ll leave your site quickly, which will impact your websites chances to make conversions.
Imagine entering a store where you can’t find the right aisle or the checkout counter. You’d probably just decide to shop elsewhere – the same can be said for a poorly structured site.
Website Architecture – Best Practices
A well-structured website makes navigation effortless and provides a positive experience for both users and search engines. In order to understand the key differences between good and bad architecture we put together the best practices…
Navigation
Good architecture will have a well throughout and simple to follow navigation. This helps users know exactly where to go, and keep users engaged.
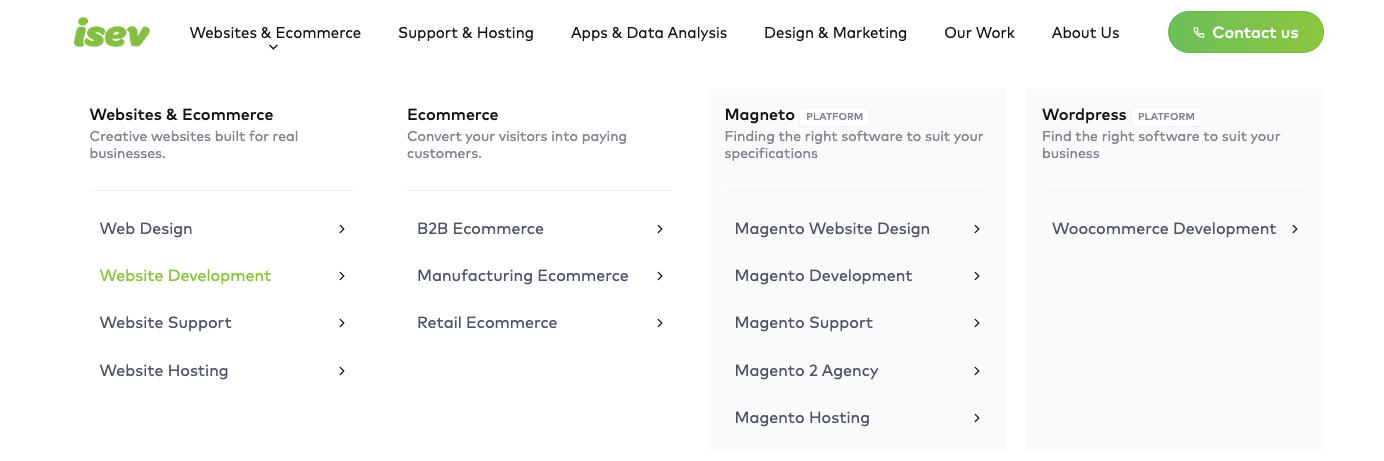
On our website, we’ve organised the navigation into distinct categories, making it easy for visitors to find exactly what they’re looking for. This approach allows users to quickly access subcategories relevant to their interests. For instance, if someone is looking for website development services, they can easily navigate to that specific section.

A good rule of thumb is the “three-click rule,” where users should be able to find the information they need within three clicks or fewer.
On the other hand, bad or as a result complex navigation adds to user frustration, especially if your users have to scroll endlessly or click through several unrelated pages to find what they’re looking for.
And, don’t forget that your navigation will need to be reflected on mobile. This is predominantly seen within hamburger menus. It’s important that the content and structure mirror the desktop version of your site, allowing users to easily access the same information, no matter the device they’re using.
Organise Content Logically: Start with broad categories and progressively narrow down to subcategories. This helps users intuitively navigate your site and find the information they need.
Use a Flat Structure: Ideally, a user should be able to reach any page on your site within a few clicks from your homepage. A ‘flatter’ structure will simplify navigation making it quicker and easier to navigate your website.
Internal Linking
Well-placed internal links connect related content on your website, which encourages users to explore your site, this can also help search engines crawl your site more efficiently. For instance, if you’re reading an article about SEO tips, there might be a link to a related piece on improving website performance. These links help visitors discover more of your content without feeling lost.
A website with bad architecture might lack internal links, making it hard for users to explore related content. Without these links, users may not realise that your site offers more relevant information
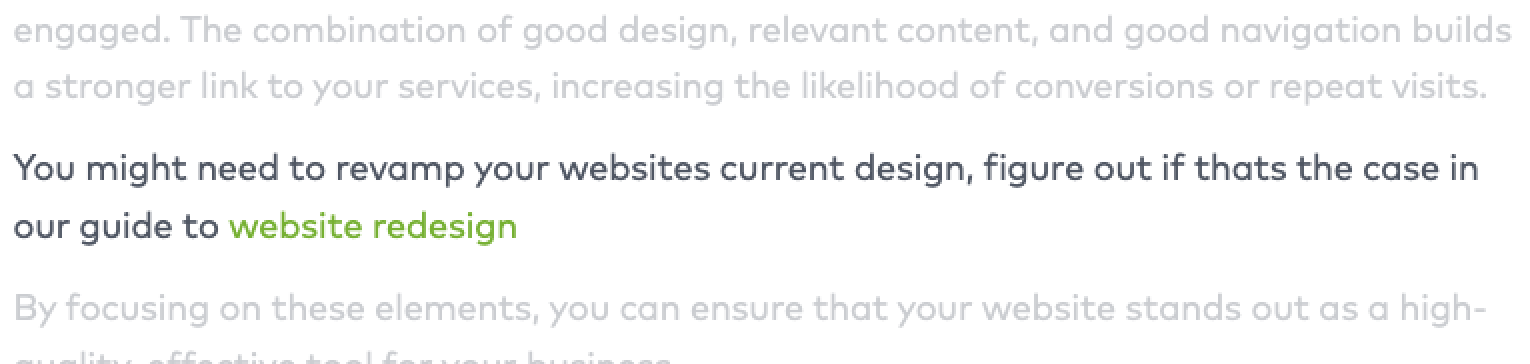
Below is an example of internal linking within one of our articles for quality website design.

As is demonstrated in the example above, internal linking is simply links that you provide within your pages and content. In this instance, the internal link is the green link for ‘website redesign’ which takes you to another of our articles.
URL structure
Creating good and concise URLs is an essential aspect of website architecture that will impact your websites user experience and even your website SEO. Heres how to structure URLs effectively:
You should aim to build URLs that are brief yet descriptive. This is because shorter URLs are easier for users to read and remember, and they tend to perform better in search engine rankings. For example, instead of using a long and complicated URL like
www.example.co.uk/blog/marketing/page-4/website-architecture-tips-and-best-practices/
Opt for a more straightforward version like…
www.example.co.uk/blog/website-architecture.
URL simplicity should help to tell the user that page’s purpose at a quick glance.
Breadcrumbs
Breadcrumbs are a great way to help users understand their current location within the site and makes it easy to navigate back to previous sections. You often see breadcrumbs used on blog pages, though these can also be used throughout your website.
These will often take the form of a trail that shows the path from the homepage to the current page (e.g., Home > Blog Page > Blog Category > Current Page).
On our own website these display like this:

Breadcrumbs are useful because they…
Provide Context: Breadcrumbs give users a visual reference point, helping them understand where they are on the website.
Encourage Exploration: By displaying links to previous pages, breadcrumbs invite users to explore other sections of the site. Users can easily jump back to broader categories or related content without having to navigate back through multiple pages.
Remember that keeping your users engaged is crucial, and using breadcrumbs can help with this.
Content Hierarchy
A well-defined content hierarchy is crucial for enhancing user experience and ensuring that both users and search engines can navigate your website with a problem.
Organising content using headings, subheadings, and other elements helps communicate the structure of your information clearly.
Key Elements of Content Hierarchy:
H1 Tag (Main Title): Use one H1 tag per page to define the pages main topic. This can include primary keywords and provide a clear indication of the page’s content.
H2 Tags (Major Sections): Use H2 tags for main sections to break down content into clear topics. This helps users navigate through sections on your pages easily.
H3 Tags (Subsections): Use H3 tags to further divide H2 sections into smaller, focused topics. This creates a clear structure within each section and helps with readability.
Descriptive Text: Add informative content beneath headings to elaborate on the topic. Mke sure your content is relevant and valuable to the user, enhancing their understanding.
Using Headings Appropriately
Using this article as an example we’ve ensured that this post is easy to follow and navigate, starting with our title, which uses a H1 tag: “Understanding Website Architecture: A Comprehensive Guide.”
We have then used H2 tags for the main sections within the article. These headings break down the content into clear sections, making it easier for our users to scan the page.
For example, our H2 headings include “What is Website Architecture?” and “Why is Website Architecture Important?”
When we then needed to divide H2 sections into smaller subsections, we used H3 tags. This creates a further breakdown of the content and helps organise information logically. For instance, under the H2 section “Why is Website Architecture Important?”, you can find the H3 tag for “Boosts SEO.”
Final thoughts
Establishing a well-defined website architecture is essential for creating an effective online presence. By prioritising clear navigation, structured content hierarchy, and user-friendly design elements, you enhance your websites overall user experience.
A thoughtfully designed website architecture not only makes it easier for users to find the information they need but also encourages engagement and increases the likelihood of conversions. By continuously testing and refining your site’s structure, you can ensure that it meets the needs of your audience while achieving your business goals, and help to boost your websites overall performance!