window._wpemojiSettings = {"baseUrl":"https:\/\/s.w.org\/images\/core\/emoji\/15.0.3\/72x72\/","ext":".png","svgUrl":"https:\/\/s.w.org\/images\/core\/emoji\/15.0.3\/svg\/","svgExt":".svg","source":{"concatemoji":"https:\/\/www.isev.co.uk\/wp\/wp-includes\/js\/wp-emoji-release.min.js?ver=6.7.1"}};
/*! This file is auto-generated */
!function(i,n){var o,s,e;function c(e){try{var t={supportTests:e,timestamp:(new Date).valueOf()};sessionStorage.setItem(o,JSON.stringify(t))}catch(e){}}function p(e,t,n){e.clearRect(0,0,e.canvas.width,e.canvas.height),e.fillText(t,0,0);var t=new Uint32Array(e.getImageData(0,0,e.canvas.width,e.canvas.height).data),r=(e.clearRect(0,0,e.canvas.width,e.canvas.height),e.fillText(n,0,0),new Uint32Array(e.getImageData(0,0,e.canvas.width,e.canvas.height).data));return t.every(function(e,t){return e===r[t]})}function u(e,t,n){switch(t){case"flag":return n(e,"\ud83c\udff3\ufe0f\u200d\u26a7\ufe0f","\ud83c\udff3\ufe0f\u200b\u26a7\ufe0f")?!1:!n(e,"\ud83c\uddfa\ud83c\uddf3","\ud83c\uddfa\u200b\ud83c\uddf3")&&!n(e,"\ud83c\udff4\udb40\udc67\udb40\udc62\udb40\udc65\udb40\udc6e\udb40\udc67\udb40\udc7f","\ud83c\udff4\u200b\udb40\udc67\u200b\udb40\udc62\u200b\udb40\udc65\u200b\udb40\udc6e\u200b\udb40\udc67\u200b\udb40\udc7f");case"emoji":return!n(e,"\ud83d\udc26\u200d\u2b1b","\ud83d\udc26\u200b\u2b1b")}return!1}function f(e,t,n){var r="undefined"!=typeof WorkerGlobalScope&&self instanceof WorkerGlobalScope?new OffscreenCanvas(300,150):i.createElement("canvas"),a=r.getContext("2d",{willReadFrequently:!0}),o=(a.textBaseline="top",a.font="600 32px Arial",{});return e.forEach(function(e){o[e]=t(a,e,n)}),o}function t(e){var t=i.createElement("script");t.src=e,t.defer=!0,i.head.appendChild(t)}"undefined"!=typeof Promise&&(o="wpEmojiSettingsSupports",s=["flag","emoji"],n.supports={everything:!0,everythingExceptFlag:!0},e=new Promise(function(e){i.addEventListener("DOMContentLoaded",e,{once:!0})}),new Promise(function(t){var n=function(){try{var e=JSON.parse(sessionStorage.getItem(o));if("object"==typeof e&&"number"==typeof e.timestamp&&(new Date).valueOf()<e.timestamp+604800&&"object"==typeof e.supportTests)return e.supportTests}catch(e){}return null}();if(!n){if("undefined"!=typeof Worker&&"undefined"!=typeof OffscreenCanvas&&"undefined"!=typeof URL&&URL.createObjectURL&&"undefined"!=typeof Blob)try{var e="postMessage("+f.toString()+"("+[JSON.stringify(s),u.toString(),p.toString()].join(",")+"));",r=new Blob([e],{type:"text/javascript"}),a=new Worker(URL.createObjectURL(r),{name:"wpTestEmojiSupports"});return void(a.onmessage=function(e){c(n=e.data),a.terminate(),t(n)})}catch(e){}c(n=f(s,u,p))}t(n)}).then(function(e){for(var t in e)n.supports[t]=e[t],n.supports.everything=n.supports.everything&&n.supports[t],"flag"!==t&&(n.supports.everythingExceptFlag=n.supports.everythingExceptFlag&&n.supports[t]);n.supports.everythingExceptFlag=n.supports.everythingExceptFlag&&!n.supports.flag,n.DOMReady=!1,n.readyCallback=function(){n.DOMReady=!0}}).then(function(){return e}).then(function(){var e;n.supports.everything||(n.readyCallback(),(e=n.source||{}).concatemoji?t(e.concatemoji):e.wpemoji&&e.twemoji&&(t(e.twemoji),t(e.wpemoji)))}))}((window,document),window._wpemojiSettings);
var breeze_prefetch = {"local_url":"https:\/\/www.isev.co.uk","ignore_remote_prefetch":"1","ignore_list":["wp-admin","wp-login.php"]};
https://www.isev.co.uk/app/plugins/breeze/assets/js/js-front-end/breeze-prefetch-links.min.js
https://www.isev.co.uk/wp/wp-includes/js/jquery/jquery.min.js
https://www.isev.co.uk/wp/wp-includes/js/jquery/jquery-migrate.min.js
(function(l,e,a,d,i,n,f,o){if(!l[i]){l.GlobalLeadinfoNamespace=l.GlobalLeadinfoNamespace||[];
l.GlobalLeadinfoNamespace.push(i);l[i]=function(){(l[i].q=l[i].q||[]).push(arguments)};l[i].t=l[i].t||n;
l[i].q=l[i].q||[];o=e.createElement(a);f=e.getElementsByTagName(a)[0];o.async=1;o.src=d;f.parentNode.insertBefore(o,f);}
}(window,document,'script','https://cdn.leadinfo.net/ping.js','leadinfo','LI-68E381926E23B'));
- blog
- Design
-
Understanding Website Architecture: A Comprehensive Guide

October 7,2024
Understanding Website Architecture: A Comprehensive Guide
by Isev Team
Isev Team
Did you know that, on average, users spend only 54 seconds on a website? In that brief moment, it’s crucial to grab their attention, engage them, and make them want to stay on your website. So, if your site is difficult to navigate, visitors are more likely to leave and seek an easier experience elsewhere.
This is why website architecture is so vital—it forms the backbone of your site. You could have stunning designs and well-thought-out content, but if users struggle to find what they’re looking for, all those efforts are wasted.
In this article, we’ll explore what website architecture is, how to perfect it, and the best practices for creating a site that’s both beautiful and easy to navigate.
In this Article…
What is website architecture?
Website architecture refers to the way your website is structured and organised.
This is the framework that determines how content is grouped, linked, and then shown to users.
Key elements of website architecture include:
- Hierarchy – This often involves grouping related content under sections or categories. And, will effect things like titles and descriptions.
- Navigation – Designing navigation menus, links, and buttons that users use to move from one page to another.
- Internal Linking – this is when you add links on your website that take visitors from one page to another page. For example, if you’re reading a blog and there’s a sentence that says, “Learn more about websites here,” and the word “here” is clickable—that’s an internal link.
- URL Structure – URL’s should be clear and descriptive, making it easier for users to understand and search engines to index.
Good website architecture not only improves the user experience by making navigation smooth, but also boosts your site’s SEO as it makes it easier for search engines to crawl your website.
Think of your site architecture as the blueprint that makes everything on your website flow.
Why is website Architecture so important?
Website Structure is important for a range of reasons…
Boosts SEO
A well-structured website can enhances your SEO.
When your site is organised in a logical and user-friendly way, search engines can more easily crawl your website. This improves your chances of ranking higher in search results!
For example, if you have a blog about “Website Tips” and it’s linked to related topics like “How to write website content,” it tells search engines that these pages are relevant. Furthermore, when your site is well-structured, search engines are more likely to show your content to users who are looking for it, which can lead to more organic traffic.
Improves Usability
Good website architecture enhances user experience because it makes it easy for visitors to find what they need. When your website users can navigate your site, they’re more likely to stay longer, explore more pages, and engage with your content.
Missed Opportunities
Poor website architecture can frustrate users. If visitors struggle to find what they’re looking for, they’ll leave your site quickly, which will impact your websites chances to make conversions.
Imagine entering a store where you can’t find the right aisle or the checkout counter. You’d probably just decide to shop elsewhere – the same can be said for a poorly structured site.
Website Architecture – Best Practices
A well-structured website makes navigation effortless and provides a positive experience for both users and search engines. In order to understand the key differences between good and bad architecture we put together the best practices…
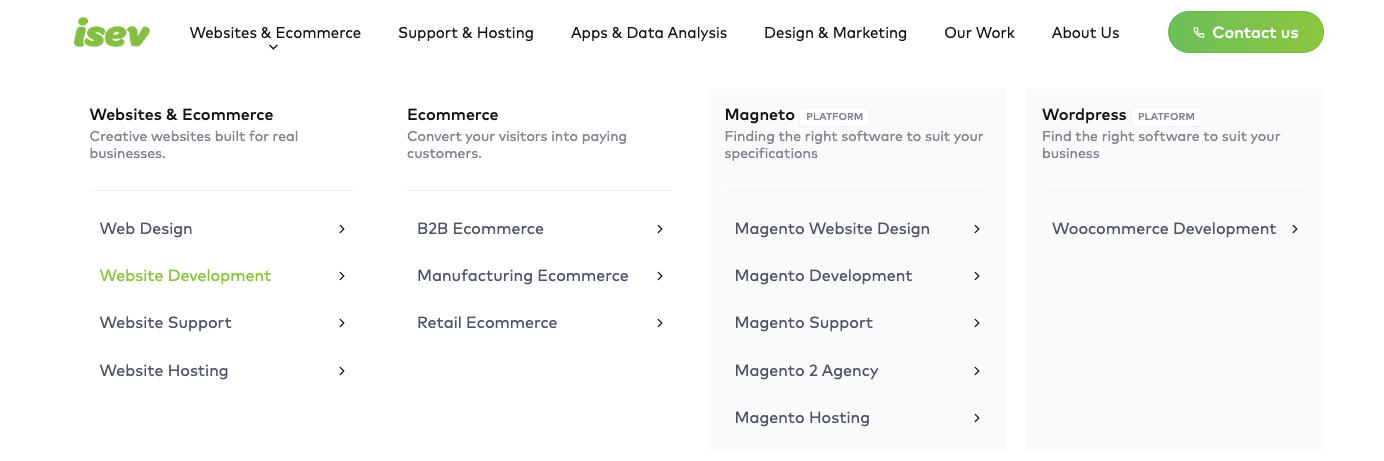
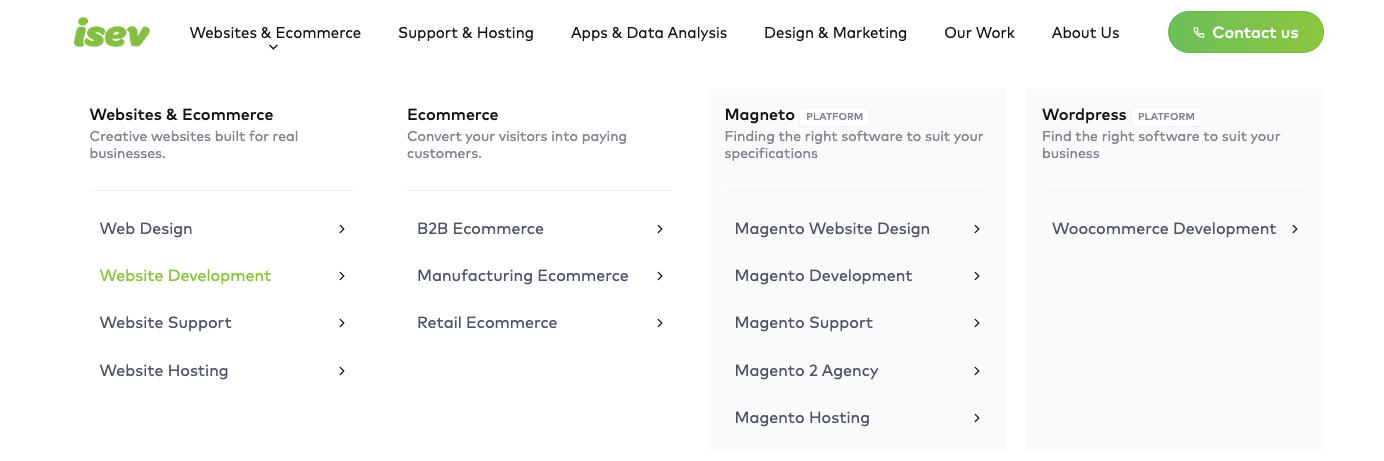
Navigation
Good architecture will have a well throughout and simple to follow navigation. This helps users know exactly where to go, and keep users engaged.
On our website, we’ve organised the navigation into distinct categories, making it easy for visitors to find exactly what they’re looking for. This approach allows users to quickly access subcategories relevant to their interests. For instance, if someone is looking for website development services, they can easily navigate to that specific section.

A good rule of thumb is the “three-click rule,” where users should be able to find the information they need within three clicks or fewer.
On the other hand, bad or as a result complex navigation adds to user frustration, especially if your users have to scroll endlessly or click through several unrelated pages to find what they’re looking for.
And, don’t forget that your navigation will need to be reflected on mobile. This is predominantly seen within hamburger menus. It’s important that the content and structure mirror the desktop version of your site, allowing users to easily access the same information, no matter the device they’re using.
Organise Content Logically: Start with broad categories and progressively narrow down to subcategories. This helps users intuitively navigate your site and find the information they need.
Use a Flat Structure: Ideally, a user should be able to reach any page on your site within a few clicks from your homepage. A ‘flatter’ structure will simplify navigation making it quicker and easier to navigate your website.
Internal Linking
Well-placed internal links connect related content on your website, which encourages users to explore your site, this can also help search engines crawl your site more efficiently. For instance, if you’re reading an article about SEO tips, there might be a link to a related piece on improving website performance. These links help visitors discover more of your content without feeling lost.
A website with bad architecture might lack internal links, making it hard for users to explore related content. Without these links, users may not realise that your site offers more relevant information
Below is an example of internal linking within one of our articles for quality website design.

As is demonstrated in the example above, internal linking is simply links that you provide within your pages and content. In this instance, the internal link is the green link for ‘website redesign’ which takes you to another of our articles.
URL structure
Creating good and concise URLs is an essential aspect of website architecture that will impact your websites user experience and even your website SEO. Heres how to structure URLs effectively:
You should aim to build URLs that are brief yet descriptive. This is because shorter URLs are easier for users to read and remember, and they tend to perform better in search engine rankings. For example, instead of using a long and complicated URL like
www.example.co.uk/blog/marketing/page-4/website-architecture-tips-and-best-practices/
Opt for a more straightforward version like…
www.example.co.uk/blog/website-architecture.
URL simplicity should help to tell the user that page’s purpose at a quick glance.
Breadcrumbs
Breadcrumbs are a great way to help users understand their current location within the site and makes it easy to navigate back to previous sections. You often see breadcrumbs used on blog pages, though these can also be used throughout your website.
These will often take the form of a trail that shows the path from the homepage to the current page (e.g., Home > Blog Page > Blog Category > Current Page).
On our own website these display like this:

Breadcrumbs are useful because they…
Provide Context: Breadcrumbs give users a visual reference point, helping them understand where they are on the website.
Encourage Exploration: By displaying links to previous pages, breadcrumbs invite users to explore other sections of the site. Users can easily jump back to broader categories or related content without having to navigate back through multiple pages.
Remember that keeping your users engaged is crucial, and using breadcrumbs can help with this.
Content Hierarchy
A well-defined content hierarchy is crucial for enhancing user experience and ensuring that both users and search engines can navigate your website with a problem.
Organising content using headings, subheadings, and other elements helps communicate the structure of your information clearly.
Key Elements of Content Hierarchy:
H1 Tag (Main Title): Use one H1 tag per page to define the pages main topic. This can include primary keywords and provide a clear indication of the page’s content.
H2 Tags (Major Sections): Use H2 tags for main sections to break down content into clear topics. This helps users navigate through sections on your pages easily.
H3 Tags (Subsections): Use H3 tags to further divide H2 sections into smaller, focused topics. This creates a clear structure within each section and helps with readability.
Descriptive Text: Add informative content beneath headings to elaborate on the topic. Mke sure your content is relevant and valuable to the user, enhancing their understanding.
Using Headings Appropriately
Using this article as an example we’ve ensured that this post is easy to follow and navigate, starting with our title, which uses a H1 tag: “Understanding Website Architecture: A Comprehensive Guide.”
We have then used H2 tags for the main sections within the article. These headings break down the content into clear sections, making it easier for our users to scan the page.
For example, our H2 headings include “What is Website Architecture?” and “Why is Website Architecture Important?”
When we then needed to divide H2 sections into smaller subsections, we used H3 tags. This creates a further breakdown of the content and helps organise information logically. For instance, under the H2 section “Why is Website Architecture Important?”, you can find the H3 tag for “Boosts SEO.”
Final thoughts
Establishing a well-defined website architecture is essential for creating an effective online presence. By prioritising clear navigation, structured content hierarchy, and user-friendly design elements, you enhance your websites overall user experience.
A thoughtfully designed website architecture not only makes it easier for users to find the information they need but also encourages engagement and increases the likelihood of conversions. By continuously testing and refining your site’s structure, you can ensure that it meets the needs of your audience while achieving your business goals, and help to boost your websites overall performance!
Continue Reading
Getting Started with AI: A Practical Guide for SMEs
Artificial Intelligence (AI) is transforming how businesses operate — from how we manage data and communicate with customers, to how we plan marketing, sales, and operations. But for many small and medium-sized enterprises (SMEs), AI still feels slightly out of reach. The good news? It’s not. AI is no longer just for tech giants or … Continued

Isev Team
October 14th, 2025
Business Marketing Strategies: Our complete guide
This guide explores essential strategies for Telford businesses looking to expand their reach and improve their marketing performance.

Leanne
September 16th, 2025
What is ecommerce? A Complete Guide for 2025
Ecommerce has completely changed the way we consume and sell. From browsing products on websites and apps to buying directly through social media, selling online makes it easier than ever for businesses to reach customers without the high costs of a traditional store. We’ll explore what e-commerce is, how it works, the different types of … Continued

Isev Team
September 2nd, 2025
PPC in 2025: Why Your Business Should Consider Using Google Ads
Google Ads remains a powerful and constantly evolving solution. It's an great tool for businesses that want to be seen, stay competitive, and achieve tangible growth

Isev Team
August 6th, 2025
https://www.isev.co.uk/wp/wp-includes/js/dist/hooks.min.js
https://www.isev.co.uk/wp/wp-includes/js/dist/i18n.min.js
wp.i18n.setLocaleData( { 'text direction\u0004ltr': [ 'ltr' ] } );
https://www.isev.co.uk/app/plugins/contact-form-7/includes/swv/js/index.js
var wpcf7 = {"api":{"root":"https:\/\/www.isev.co.uk\/wp-json\/","namespace":"contact-form-7\/v1"},"cached":"1"};
https://www.isev.co.uk/app/plugins/contact-form-7/includes/js/index.js
window.ASL = typeof window.ASL !== 'undefined' ? window.ASL : {}; window.ASL.wp_rocket_exception = "DOMContentLoaded"; window.ASL.ajaxurl = "https:\/\/www.isev.co.uk\/wp\/wp-admin\/admin-ajax.php"; window.ASL.backend_ajaxurl = "https:\/\/www.isev.co.uk\/wp\/wp-admin\/admin-ajax.php"; window.ASL.js_scope = "jQuery"; window.ASL.asl_url = "https:\/\/www.isev.co.uk\/app\/plugins\/ajax-search-lite\/"; window.ASL.detect_ajax = 1; window.ASL.media_query = 4766; window.ASL.version = 4766; window.ASL.pageHTML = ""; window.ASL.additional_scripts = [{"handle":"wd-asl-ajaxsearchlite","src":"https:\/\/www.isev.co.uk\/app\/plugins\/ajax-search-lite\/js\/min\/plugin\/optimized\/asl-prereq.js","prereq":[]},{"handle":"wd-asl-ajaxsearchlite-core","src":"https:\/\/www.isev.co.uk\/app\/plugins\/ajax-search-lite\/js\/min\/plugin\/optimized\/asl-core.js","prereq":[]},{"handle":"wd-asl-ajaxsearchlite-vertical","src":"https:\/\/www.isev.co.uk\/app\/plugins\/ajax-search-lite\/js\/min\/plugin\/optimized\/asl-results-vertical.js","prereq":["wd-asl-ajaxsearchlite"]},{"handle":"wd-asl-ajaxsearchlite-load","src":"https:\/\/www.isev.co.uk\/app\/plugins\/ajax-search-lite\/js\/min\/plugin\/optimized\/asl-load.js","prereq":["wd-asl-ajaxsearchlite-vertical"]}]; window.ASL.script_async_load = false; window.ASL.init_only_in_viewport = true; window.ASL.font_url = "https:\/\/www.isev.co.uk\/app\/plugins\/ajax-search-lite\/css\/fonts\/icons2.woff2"; window.ASL.css_async = false; window.ASL.highlight = {"enabled":false,"data":[]}; window.ASL.analytics = {"method":0,"tracking_id":"","string":"?ajax_search={asl_term}","event":{"focus":{"active":1,"action":"focus","category":"ASL","label":"Input focus","value":"1"},"search_start":{"active":0,"action":"search_start","category":"ASL","label":"Phrase: {phrase}","value":"1"},"search_end":{"active":1,"action":"search_end","category":"ASL","label":"{phrase} | {results_count}","value":"1"},"magnifier":{"active":1,"action":"magnifier","category":"ASL","label":"Magnifier clicked","value":"1"},"return":{"active":1,"action":"return","category":"ASL","label":"Return button pressed","value":"1"},"facet_change":{"active":0,"action":"facet_change","category":"ASL","label":"{option_label} | {option_value}","value":"1"},"result_click":{"active":1,"action":"result_click","category":"ASL","label":"{result_title} | {result_url}","value":"1"}}};
https://www.isev.co.uk/app/plugins/ajax-search-lite/js/min/plugin/optimized/asl-prereq.js
https://www.isev.co.uk/app/plugins/ajax-search-lite/js/min/plugin/optimized/asl-core.js
https://www.isev.co.uk/app/plugins/ajax-search-lite/js/min/plugin/optimized/asl-results-vertical.js
https://www.isev.co.uk/app/plugins/ajax-search-lite/js/min/plugin/optimized/asl-load.js
https://www.isev.co.uk/app/plugins/ajax-search-lite/js/min/plugin/optimized/asl-wrapper.js
!function(){"use strict";var e,t,r,n={},o={};function i(e){var t=o[e];if(void 0!==t)return t.exports;var r=o[e]={exports:{}};return n[e](r,r.exports,i),r.exports}i.m=n,e=[],i.O=function(t,r,n,o){if(!r){var u=1/0;for(s=0;s<e.length;s++){r=e[s][0],n=e[s][1],o=e[s][2];for(var a=!0,f=0;f<r.length;f++)(!1&o||u>=o)&&Object.keys(i.O).every((function(e){return i.O[e](r[f])}))?r.splice(f--,1):(a=!1,o<u&&(u=o));if(a){e.splice(s--,1);var c=n();void 0!==c&&(t=c)}}return t}o=o||0;for(var s=e.length;s>0&&e[s-1][2]>o;s--)e[s]=e[s-1];e[s]=[r,n,o]},i.d=function(e,t){for(var r in t)i.o(t,r)&&!i.o(e,r)&&Object.defineProperty(e,r,{enumerable:!0,get:t[r]})},i.f={},i.e=function(e){return Promise.all(Object.keys(i.f).reduce((function(t,r){return i.f[r](e,t),t}),[]))},i.u=function(e){return"js/"+e+"."+{203:"945991",331:"6d9a60",434:"cf540c",514:"1cf7a3"}[e]+".js"},i.miniCssF=function(e){},i.o=function(e,t){return Object.prototype.hasOwnProperty.call(e,t)},t={},r="@roots/bud/sage:",i.l=function(e,n,o,u){if(t[e])t[e].push(n);else{var a,f;if(void 0!==o)for(var c=document.getElementsByTagName("script"),s=0;s<c.length;s++){var l=c[s];if(l.getAttribute("src")==e||l.getAttribute("data-webpack")==r+o){a=l;break}}a||(f=!0,(a=document.createElement("script")).charset="utf-8",a.timeout=120,i.nc&&a.setAttribute("nonce",i.nc),a.setAttribute("data-webpack",r+o),a.src=e),t[e]=[n];var d=function(r,n){a.onerror=a.onload=null,clearTimeout(p);var o=t[e];if(delete t[e],a.parentNode&&a.parentNode.removeChild(a),o&&o.forEach((function(e){return e(n)})),r)return r(n)},p=setTimeout(d.bind(null,void 0,{type:"timeout",target:a}),12e4);a.onerror=d.bind(null,a.onerror),a.onload=d.bind(null,a.onload),f&&document.head.appendChild(a)}},i.r=function(e){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})},i.p="/app/themes/isev-theme/public/",function(){var e={666:0};i.f.j=function(t,r){var n=i.o(e,t)?e[t]:void 0;if(0!==n)if(n)r.push(n[2]);else if(666!=t){var o=new Promise((function(r,o){n=e[t]=[r,o]}));r.push(n[2]=o);var u=i.p+i.u(t),a=new Error;i.l(u,(function(r){if(i.o(e,t)&&(0!==(n=e[t])&&(e[t]=void 0),n)){var o=r&&("load"===r.type?"missing":r.type),u=r&&r.target&&r.target.src;a.message="Loading chunk "+t+" failed.\n("+o+": "+u+")",a.name="ChunkLoadError",a.type=o,a.request=u,n[1](a)}}),"chunk-"+t,t)}else e[t]=0},i.O.j=function(t){return 0===e[t]};var t=function(t,r){var n,o,u=r[0],a=r[1],f=r[2],c=0;if(u.some((function(t){return 0!==e[t]}))){for(n in a)i.o(a,n)&&(i.m[n]=a[n]);if(f)var s=f(i)}for(t&&t(r);c<u.length;c++)o=u[c],i.o(e,o)&&e[o]&&e[o][0](),e[o]=0;return i.O(s)},r=self.webpackChunk_roots_bud_sage=self.webpackChunk_roots_bud_sage||[];r.forEach(t.bind(null,0)),r.push=t.bind(null,r.push.bind(r))}()}();
https://www.isev.co.uk/app/themes/isev-theme/public/js/app.b5b5ef.js
https://www.isev.co.uk/wp/wp-includes/js/hoverIntent.min.js
https://www.isev.co.uk/app/plugins/megamenu/js/maxmegamenu.js

![]()