
October 7,2021
Magento 2 Guide: Managing Website Cache
Have you ever made a change to your Magento store, checked the front end of the website and been frustrated when you can’t see the change?
This will then likely results in contacting your Magento support team to fix it, who then come back and say it’s done, and that the ‘cache needed flushing’.
What you may not realise, is that this is a simple thing you can do from Magento admin yourself. But before that, it might help if you understand what it is that’s happening.
What is cache
Cache (pronounced ‘cash’), is temporary storage of data. Cache is used in many places including websites. What we’ll be looking at is server-side cache. Server-side cache is elements of a website, such as (HTML) pages and images, that are stored on the server.
These common elements of a website, are stored to help reduce server lag and make websites faster to load. This is done by storing the common elements on the server, so when a web page is loaded, these common elements are used to make up the to make up the web page.
This then overall, makes the website run faster and smoother than it would if it needed to rebuild these elements everytime you navigated to a new page.
Why you might need to flush/refresh cache
So now you have more of an understanding about what cache is, let’s take a look at why you might need to clear it from time to time in our Magento websites.
So the website storing cache to help make websites run quicker than it would if all the elements needed to be generated for each page, giving a better user experience for those people browsing the website.
However, this cache can become outdated when updates are made to the website, causing a delay with seeing an update you’ve made on the front end of the website. In this case, the cache needs to be refreshed, so that the changes can be seen.
This isn’t so much about updates to product or category descriptions, so you won’t need to refresh after every update. It’s more when you make changes that are fundamental to the style or configuration of the website, such as updating menu items or structure, changing the banners on the homepage, adding in product filters to categories, adding a static block to a page and so on.
This doesn’t necessarily mean that it will need updating when you make these changes, but in the situation where an update is made and refreshing the web page doesn’t show the change.
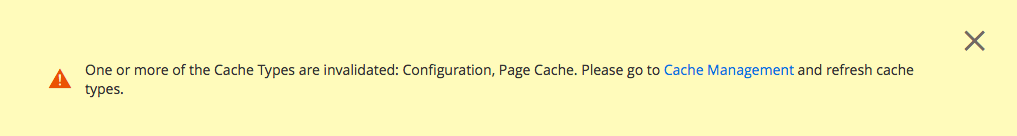
Magento is usually quite helpful in this regard, by letting you know when the cache is out of date and needs flushing with a message at the top in the admin area.

How to get to the cache management
To get to the cache menu in Magneto 2, you’ll need to go to:
System > Tools > Cache Management

Here, you’ll be presented with a range of different options for which cache we want to flush.
Need help with Magento?
We are experts in Magento, with experienced designers, developers & marketers. If you need a hand, get in touch.
How to flush Magento cache
There’ll be a number of buttons on the page that will let us flush carious different cache’s on the website. By simply clicking these buttons you’ll be able to flush these cache’s, in some cases a confirmation pop up will appear, checking you want to flush the cache.
The buttons you’ll see are:
- Magento cache (top of page)
- Cache storage (top of page)
- Catalog images cache (bottom of page)
- Javascript/CSS cache (bottom of page)
- Static files cache (bottom of page)
Flushing the Magento Cache will remove all of the default Magento cache. This is the catch-all cache, where, if all else fails, this will sort it all out for you.
Flushing Cache Storage removes all the storage cache, regardless of Magento tag. If your website has an alternative cache location, all fo the files used by other applications will be removed. So if there is a change made by a custom module then flushing this will help.
Flushing Catalog Images Cache will remove all automatically resized (so not the original) and watermarked images that are stored. So if you’ve updated images and they aren’t showing, this will be what you need to use.
Flushing Javascript and CSS Cache will remove the merged javascript and CSS files from the cache. You’d use this if some changes to the style of the website, that required some CSS or javascript changes.
Flushing Static Files Cache will remove pre-processed view and static files. This will be for when you add a static block to a page.
There is also have a table, which shows you various elements of cache stored by Magento. On the right side, you will have a label for the state of each cache. Enabled means that caching is enabled for that element, disabled means it is turned off and expired means that the cache is out of date and needs refreshing.
To flush and refresh the cache, tick the box next to the corresponding cache, ensure the drop-down at the top is set to ‘refresh’, and click submit.

What you can flush and refresh from here is:
- Configuration
- Layouts
- Block HTML output
- Collection data
- Reflection data
- Database DDL operations
- EAV types and attributes
- Integrations configuration
- Integrations API configuration
- Page cache
- Translations
- Web services configurations
Need help with Magento?
We are experts in Magento, with experienced designers, developers & marketers. If you need a hand, get in touch.
Configuration cache, this where Magento stores all modules configuration and keeps them as a merged result in the cache. This will also have store specific settings. You should refresh this after you’ve made changes to settings within admin.
Layout cache is compiled page components, which will need flushing if layout files have been modified.
Block HTML output cache is HTML page fragments per block. If you’ve made changes to a particular view layer, you’ll want to flush this cache.
Collections data cache holds the results of database queries. Magento does clean this up automatically, but this won’t necessarily include data added by third-party extensions. Clear this up if custom modules add to the cache that Magento can not clean automatically.
Reflection data cache removes a dependency between the Web API module and the Customer module.
Database DDL operations cache, hold the Magento database scheme. Once again, Magento will usually clean this up of its own accord, but third-party modules can add to here and Magento won’t necessarily be able to clean it up. So flush this if updates are made to the database schema, where Magento hasn’t added something itself.
EAV types and attributes cache, EAV stands for Entity Attribute Value, this contains any metadata related to attributes, such as store labels, links to related PHP code, attribute rendering, search settings, and so on. Typically you won’t need to clean this cache.
Integrations configuration cache controls the cache for integrations, so if you’ve added or changed any integrations, this is what you’ll need to flush.
Integrations API configuration cache, compiled integration APIs of the store’s configurations.
Page cache controls the generated HTML pages. Magento will automatically clean this up when needed but does not stop third-party modules from adding data to this cache. You should only really need to flush this if there have been changes made at a code level that affects HTML output
Translations cache contains merged translations from all modules.
Web services configurations cache has the Web API structure.
We are a experienced Magento Agency, working with brands both large and small. If you need any help with your Magento Store, get in touch with us today!